Top 7 Hands-on HTML CSS projects for beginners to practice
What's a better way to learn HTML and CSS than to make something from them! Let's see the Top 7 HTML CSS projects for beginners to kick off their journey.

Web Development broadly refers to the task related to your web applications or web pages. The basic building block of Web Development is HTML and CSS. So let us look at HTML CSS projects for beginners. But first some information for your own good!
The basic language that you need for web development is HTML and then we will move on and learn how to add more styles to your web applications with the help of CSS.
Every webpage on the internet uses HTML, CSS, and JS.
These languages are constantly evolving just like any other language. They've been around for a few years now. Right now the standard language procedures for HTML, CSS are called HTML5.
But, how do they work?
Web Development is what you see when you go to a website. They all are different languages and work differently but they need each other to make a complete website.
HTML essentially would define all the content, the text, the images, the links but without CSS It is not possible to give styling to it. CSS cannot live without HTML or else there would be nothing to style.
Every web browser like firefox and chrome translates these three languages into the visual webpage. Without a browser, these languages are just words on a page.
What is HTML5?
HyperText Markup Language is the standard markup language used for creating web pages and web applications. It is used to describe the structure of the web pages using a process called markup.
HTML5 is one of the currently evolving languages which has even a body and a community online that manages the rules and best practices of how to build for front-end web development.
It is basically the constitute of elements and these elements are the building blocks of any HTML page and are represented by tags.
At the beginning of the era, HTML was controlling a lot of visual aspects like using bold tags, center tags, canvas, etc but then over time, CSS making most of it.
Structure of HTML:
So firstly, the structure of HTML begins with the HTML tags which tells the browser that this is an HTML page and this is where it begins from.
Next comes the head tag which contains most of the meta-information about the document. The head tag normally also contains the link to the styling sheets like the fonts that you might be using on your web pages.
Now head tag also has the title element which specifies a title for the document and can be seen as text on the tab that you open on a browser.
HTML VS HTML5:
HTML:
- HTML is the standard markup language for creating web pages and web applications.
- Vector Graphics is possible in HTML with the help of flash, VML, Silverlight, etc
- Browser cache can be used as temporary storage.
- HTML works smoothly with all old browsers
- Video and Audio are not part of HTML
HTML5:
- HTML5 is a markup language used for structuring and presenting content on the WWW.
- Vector Graphics are an integral part of HTML5 such as SVG and Canvas.
- Application cache, web SQL database, and web storage is used.
- Modern web browsers support HTML5specifications.
- Video and Audio are an integral part of HTML5.
What is CSS3?
As you already know HTML and Javascript are for templating the webpage while CSS (Cascading Style Sheets) is responsible for one thing that is styling.
How it actually works?
Well, It works by making sure how elements look like on a certain webpage, for example, their colors, the font, and also make sure the positioning of elements and does a little bit of animation.

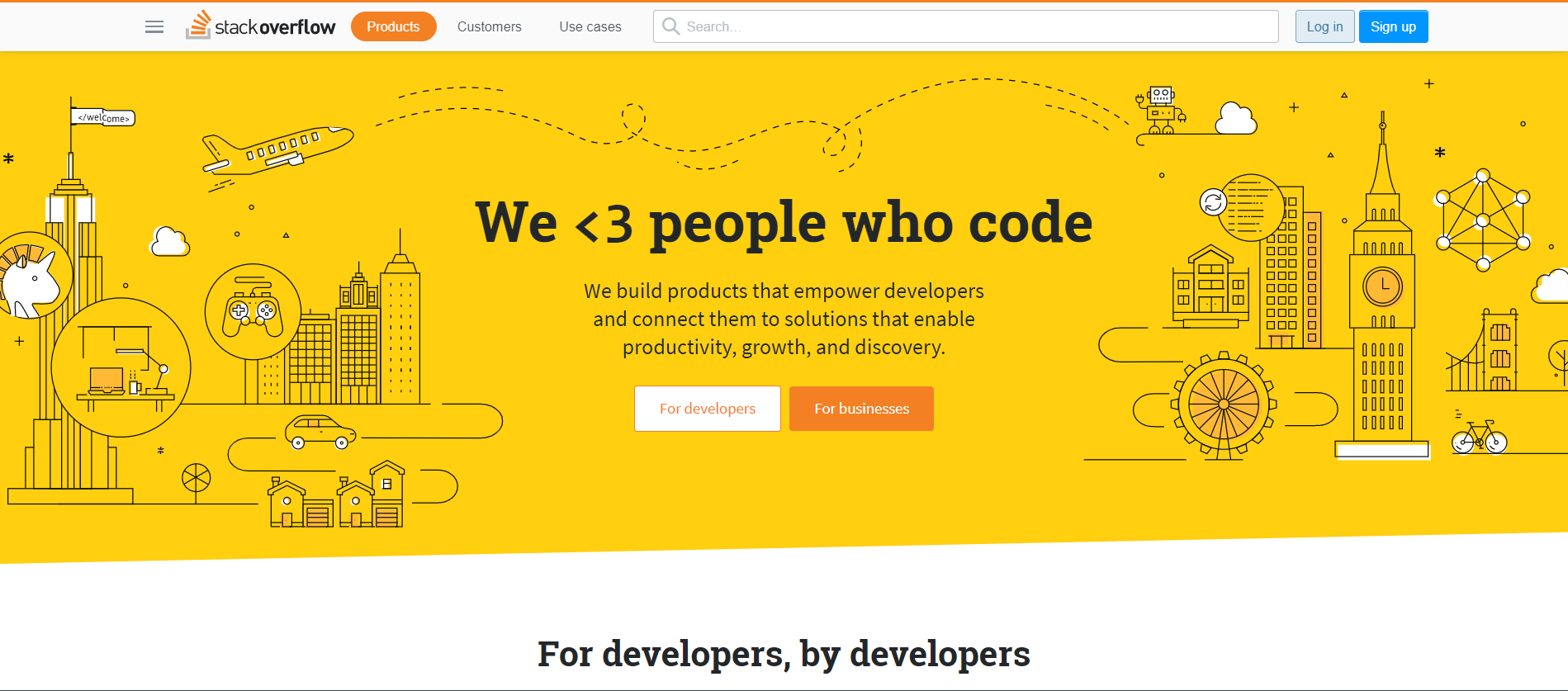
Now let me tell you the power that CSS comes with so let us see an example of the website StackOverflow, It is a very beautiful website with the help of CSS so with an extension which is a developer's extension that comes with chrome and in that, if I click on disabling the CSS tab then this is how it will look.

You can see that now Stackoverflow is not a very beautiful site to look at anymore since the styling has been removed. Now the webpage looks kind of redundant and normally anybody wouldn't actually go through StackOverflow if it actually looked like this.
Structuring of CSS3:
CSS has three manners in which it cascades,
- Elements
- Sheets
- Selectors
Selectors are the CSS way of selecting different elements on an HTML page. You can select the elements through classes and IDs.
Let's check out the Top 7 HTML CSS projects for beginners.
Top 7 Hands-on HTML, CSS Projects for Beginners
TL;DR
- Sticky Notes
- Event Website
- Creative Login Form
- Online Music Gallery
- Travel Website
- Hotel Website
- College Fest Website
Let look at each of the HTML, CSS projects for beginners in detail.
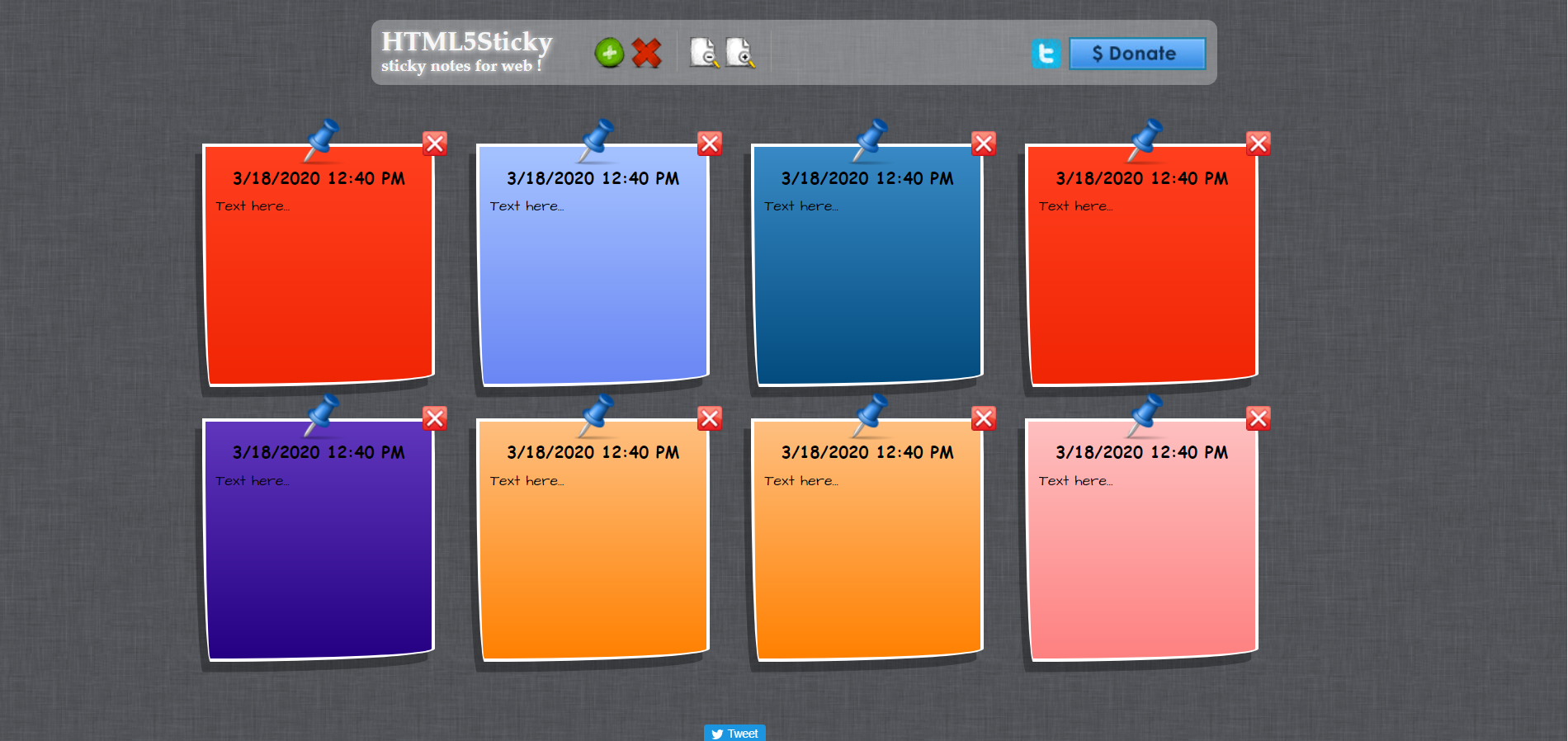
1. Sticky Notes

Smoothly animating and tilted sticky notes without any use of images or JavaScript - supported by Firefox, Opera, Safari, and Chrome.
By clever use of the selector and CSS transformations and transitions, we saved ourselves some scripting.
Further, Google's Web Font API made it easy to use custom font. Using both hovers and focus on the effect also means that keyboard users can observe the results as well.
Download Link: Github
2. Event Website

Organizing events are never been so easier with the event websites. User from around the world can make their reservations on your site and can pay from their place itself. No more waiting in a long queue.
These are the best event website templates you can use to build a user-attracting event website.
When you come to an event website templates the biggest dilemma you will come across is, whether to choose a single-page website template or a multi-page website template. Well, both types have their own advantages.
In the one-page website templates, only the most important information is provided for the users, so the users don’t have to wander around the site to find the correct information.
With the multi-page website templates, you have plenty of pages and spaces to explain in detail the features of the event.
Download Link: Github
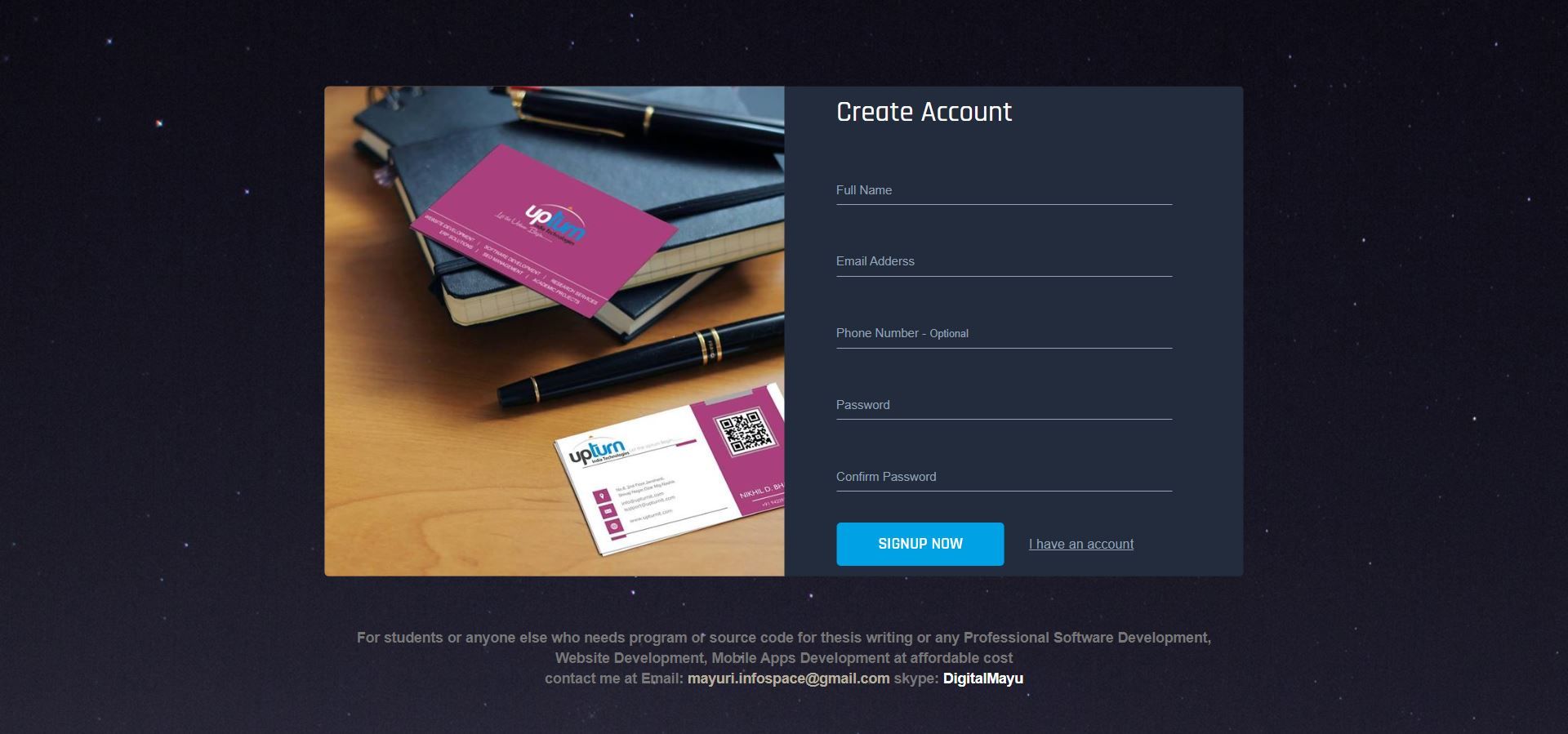
3. Creative Login Form

The creative login form makes your interface look a bit attractive and user-friendly. It will consist of basic queries like Name, Email, Password, and Confirm Password.
You can customize it as per your need by providing different sections or different images as per your brand. Similarly, you can create a Sign-Up page as well.
Download Link: Click Here
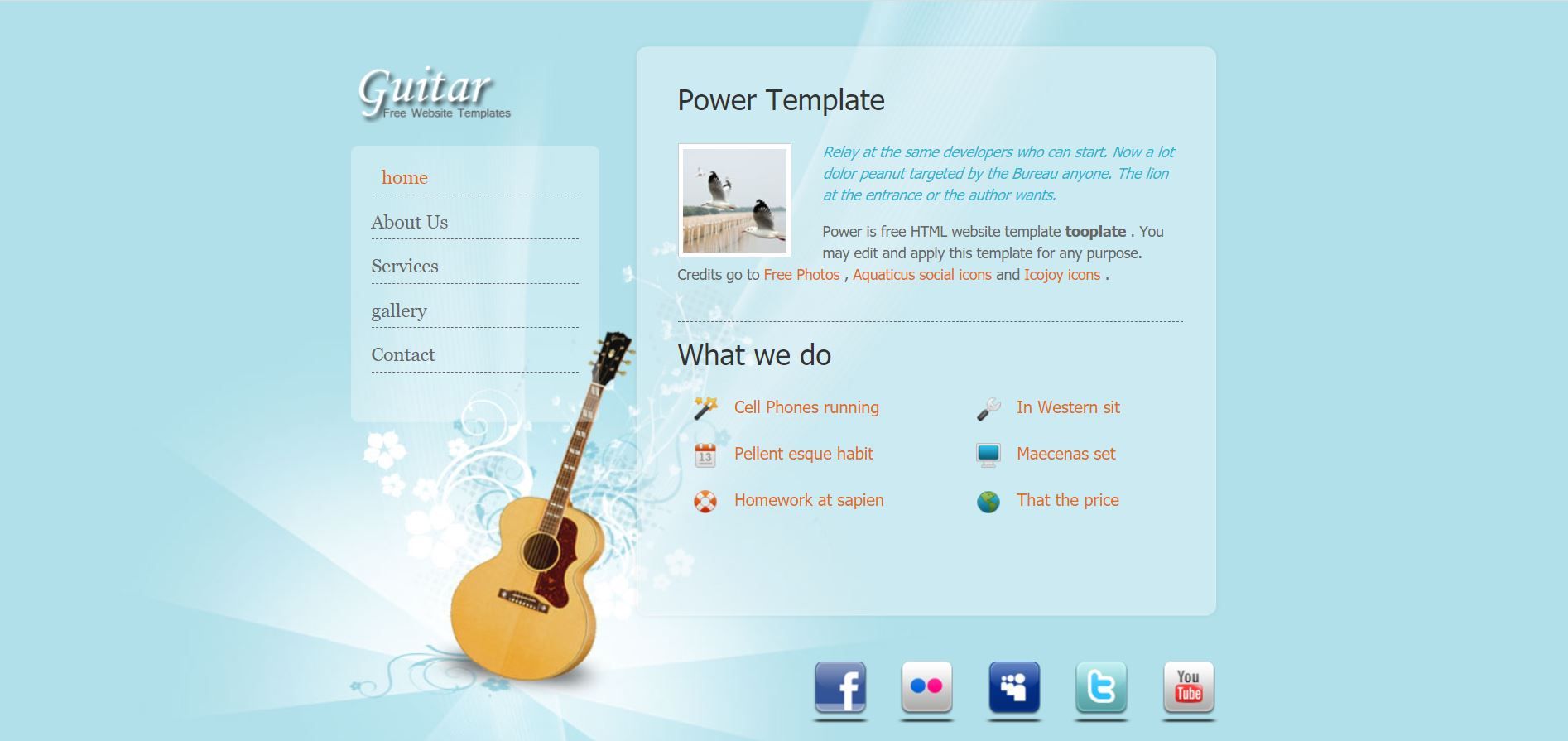
4. Online Music Gallery

The music gallery is an online music store. This is a free HTML template so you can edit it in your own way.
It has an astonishing color template that makes it very interactive to use. This whole project or the template is designed in HTML using CSS for graphical looking more beautiful.
Download Link: Click Here
You can also check the Free Courses and Tutorials On HTML5 and CSS3.
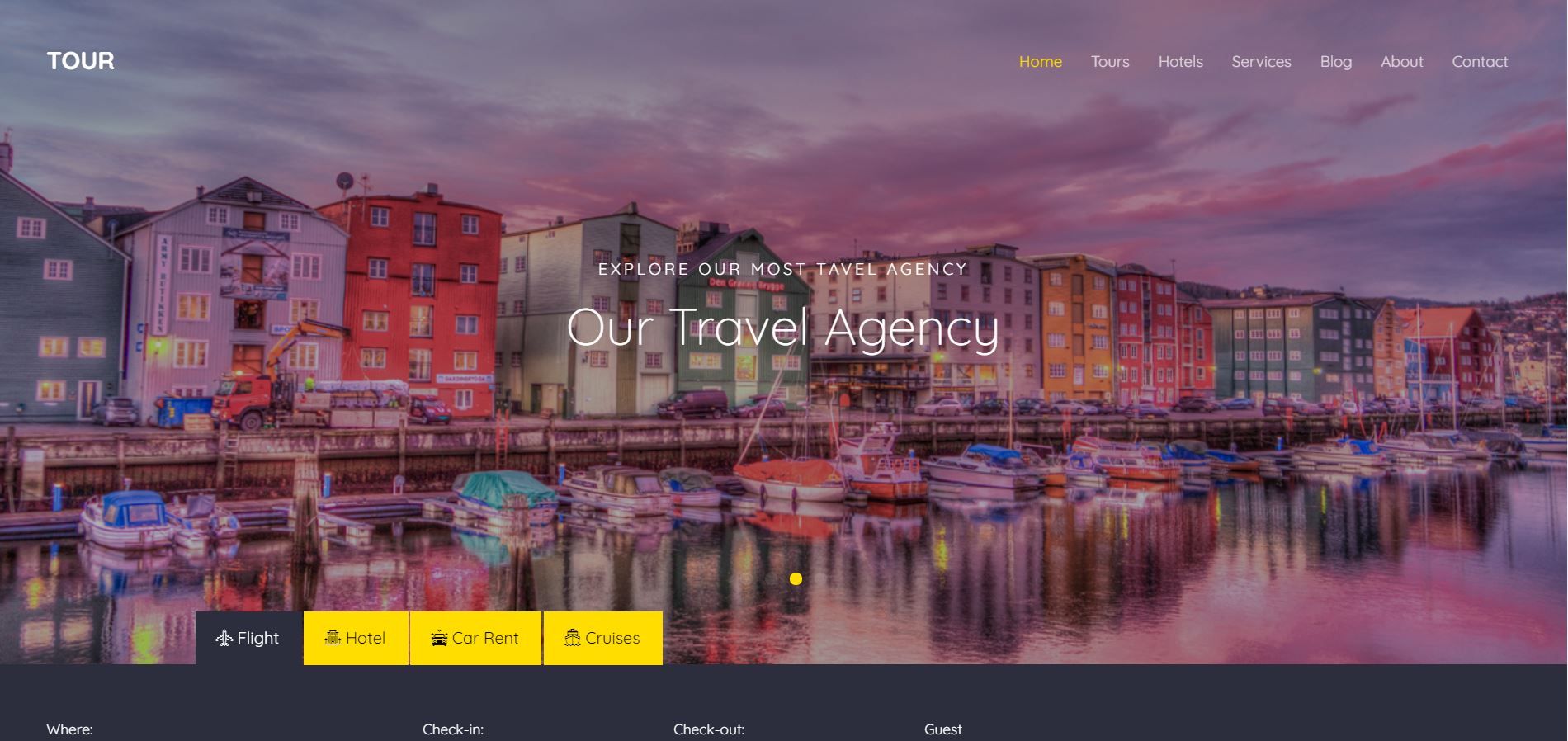
5. Travel Website

Travel Agency Site is created using HTML5, CSS, JavaScript, Bootstrap. This travel site is quite easy and simple to use and understand. Here, you can check the flight date and can manage more activity.
Though this is a Template, some of the features are to be maintained by the users. This Responsive site is easy to operate and understand by the users. The design is pretty simple and the user won’t find it difficult to understand, use and navigate.
Download Link: Click Here
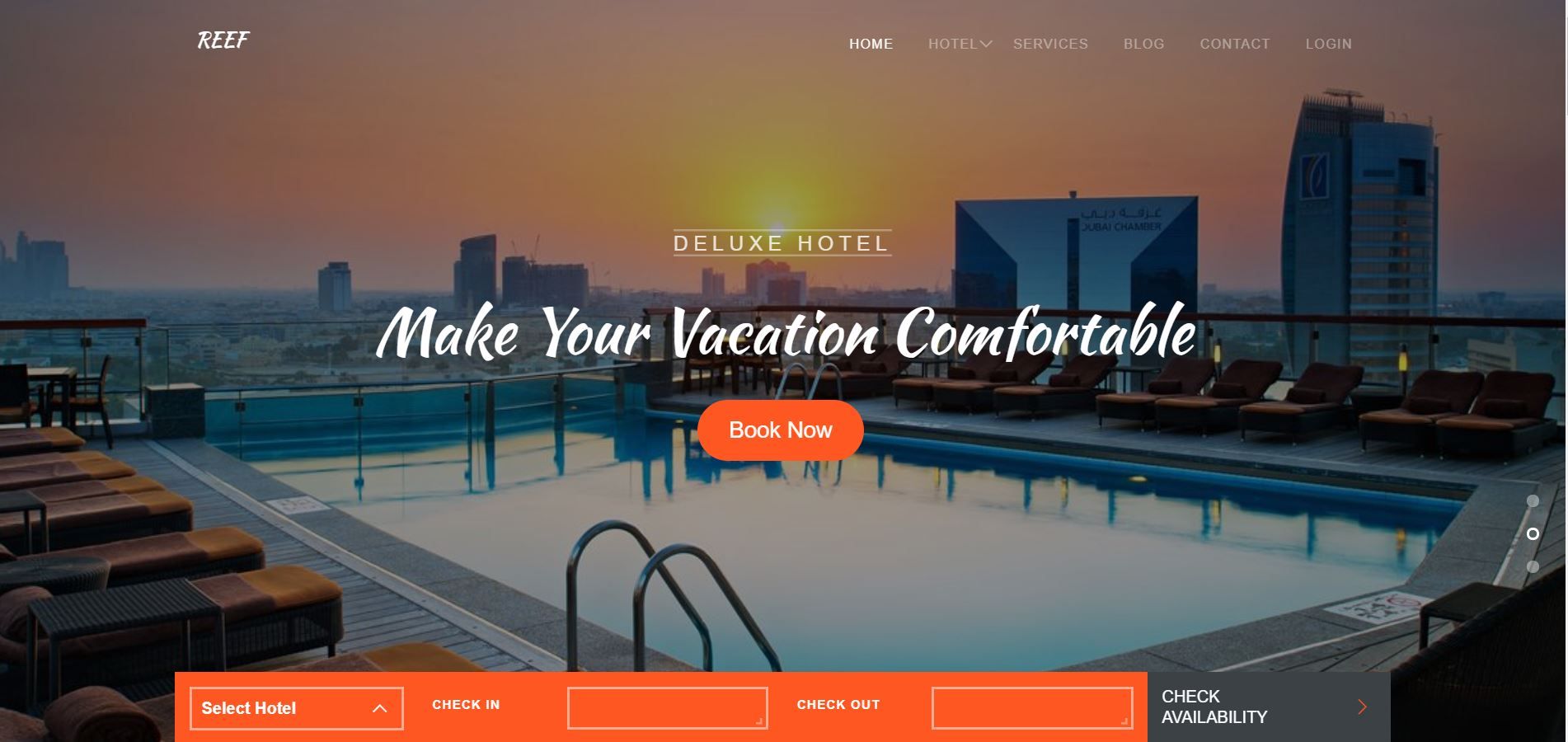
6. Hotel Website

Features:
- Check Availability
- Blogs
- Displays Featured Hotels
- Login and Register
- Customer reviews
This Template is created using HTML5, CSS, JavaScript. Here, Customers can check the hotel’s availability. Easy bookings can be made and customers’ feedback is displayed on the homepage.
Other features such as Login and Register are also included. Though this is a Template, some of the features are to be maintained by the users.
This Responsive site is easy to operate and understand by the users. The design is pretty simple and the user won’t find it difficult to understand, use and navigate.
Download Link: Click Here
7. College Fest Website
The responsive college fest website in HTML is a simple and static web for managing the college programs and events. With the help of this website, you can easily forward your upcoming programs and encourage the participants.
You can easily view the event type that is going to happen at any college. Here you can also send your registration details for participating in the event.
This is a responsive website created by Acumen and is developed using HTML, CSS, and JavaScript. The website uses Bootstrap and carousel effects for the smooth scrolling effect.
The user can simply click on the menu bar and view its descriptions. You can simply implement this type of menu for a responsive website which makes it easier for the user to view the college programs more efficiently.
Download Link: Click Here
What did you find the best on the list? Let us know in the comment section below!
Want to learn more about HTML5 and CSS3? You can check out the Free Courses and Tutorials on HTML5 and CSS3.